Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
Tags
- let const var 차이
- 사용자입력
- 리눅스 기초 명령어
- javascript
- 배열이란
- 알고리즘
- python
- djangoprogramming
- 웹개발
- 웹프로그래밍
- CLI 명령어
- let const 차이
- 배열 예시
- djangoframework
- 배열 사례
- 자료구조
- 트리 시간복잡도
- 맥북 터미널 명령어
- linked list 현실 사례
- 입력받기
- mdn
- Django
- 자바스크립트
- django로그인
- singly linked list
- 시간복잡도
- doubly linked list
- js
- js입력받기
- 장고
Archives
- Today
- Total
용기러기's Coding World
Javascript (3) - for in vs for of 본문
안녕하세요 :D
오늘은 for문을 쓸 때
특정 자료(배열, String 등)의 요소를 순서대로
좀 더 편리하게 꺼내오는 방법에 대해서!
그리고 그중에서도 for in 과 for of의 차이점에 중점을 두면서
알아보도록 하겠습니다 :D
(그러나, 아직 제 지식이 불완전한 이유로 단순 '기능적인' 측면에서의 차이를 논하겠습니다)
1) for in
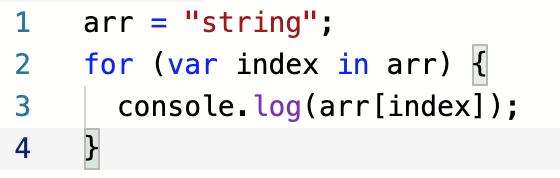
먼저 for in에 대해서 살펴볼건데요!

위를 보시면,
요소를 하나하나 가져오는데
굳이

이렇게 써준 이유가 궁금하실텐데요!(아닌가요..?)
여기에 for in의 특징이 있습니다 :D
결론적으로, for in은 요소를 하나하나 가져오는 것이 아닌
요소의 인덱스(index)를 가져온다는 점!
(** 객체의 경우에는 객체의 키 값들을 가져온다는 것 기억해주세요!)
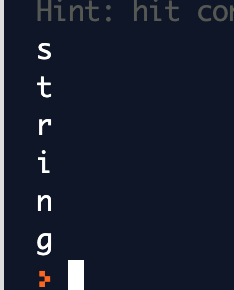
저렇게 출력하면 결과는?

이렇게 인덱스를 받아와서 => 인덱싱해서 => 결국 요소를 하나하나 출력하도록 했습니다
2) for of

아까와 같은 결과(for in과)를 만들어주는 코드인데요!
of는 이렇게 for in과 달리 인덱스(index)를 받아오는 것이 아닌
요소를 직접 받아옵니다!:D
저희의 목적이 "string"이라는 문자열의 요소를 하나하나 빼오는 것이라는 점에서는
for of가 좀 더 편하겠죠!(그러나, 쓰임에 따라 편한건 다르다는 것!)

결과도 똑같이 나왔네요!
오늘은 이렇게
for in 과 for of의 차이점을 알아보면서
문자열, 배열 등에서 요소를 좀 더 쉽게 가져오는 방법을 알아봤습니다 :D
후에 다양한 방법으로 써먹을 수 있겠죠?
여기까지 포스팅을 마치겠습니다
감사합니다:D
'용기러기's javascript' 카테고리의 다른 글
| javascript (6) - var, let, const 비교 (0) | 2020.08.02 |
|---|---|
| JavaScript (5) - Array 객체 (0) | 2020.07.30 |
| Javascript (4) - Array to String & String to Array (0) | 2020.07.30 |
| Javascript (2) - Math 객체 (0) | 2020.07.29 |
| Javascript (1) - parseInt() vs Number() (0) | 2020.07.29 |




